Adobe AIR Umstellung
Ende 2020 läuft die Browser-Unterstützung für den Adobe Flash Player in allen gängigen Browsern aus. Aktuelle Browser-Versionen werden die Verwendung von Adobe Flash dann nicht mehr ermöglichen. Eine HTML5-Variante der WiM (Fastlane Backend) steht aktuell noch nicht zur Verfügung. Aus diesem Grund kann die WiM in Kürze parallel zum Browser-Betrieb auch als Standalone-Anwendung/Desktop-Client (.exe) ausgeführt werden. Dafür wird die Adobe AIR Laufzeitumgebung verwendet.
Überblick
Der Adobe AIR - Client besteht aus einen Set an Dateien, die zusammen auf den Windows-Rechner des Anwenders kopiert bzw. heruntergeladen werden müssen. Der Client ist komplett autonom und benötigt zur Ausführung keine installierte Laufzeitumgebung bzw. keinen Browser.
Download
Im Browser (z. B. Internet Explorer) kann der Client über die URL heruntergeladen werden. Zu diesem Beispiel sieht die URL der bisherigen Flash-Oberfläche wie folgt aus: http://localhost:8080/fastlane-backend/fastlane.backend/index.jsp Um den Client herunter zu laden, muss “fastlane.backend/index.jsp” durch “clientDownload” gesetzt werden, also für unser Beispiel: http://localhost:8080/fastlane-backend/clientDownload
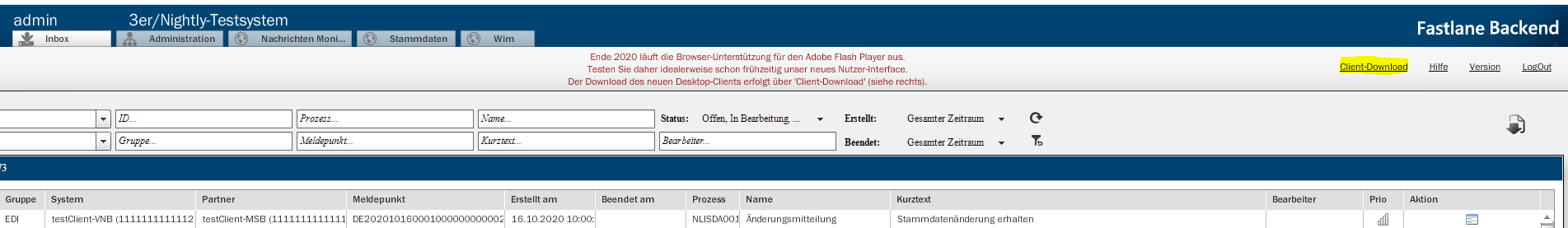
Alternativ gibt es in der bisherigen Oberfläche auch die Möglichkeit, über einen Link den Download anzustoßen:
Die heruntergeladene WiM-Client.zip anschließend in einen Ordner entpacken. Folgende Dateien sind enthalten:
- Adobe AIR – Ordner mit Laufzeitumgebung Adobe AIR
- META-INF – Ordner der Konfigurationsdateien
- rsls - Order mit zusätzlichen Ressourcen für Adobe AIR (.swz Dateien)
- main.swf – clientseitiger Teil der UI-Anwendung
- properties.xml – Konfigurationsdatei (das Tag enthält die URL des zugehörigen Backends)
- WiM-Client.exe – Anwendungsstarter
Paralleles Arbeiten mit mehreren Instanzen
Damit mit mehreren Tabs wie zuvor im Browser gearbeitet werden kann, müssen mehrere Clients heruntergeladen und einzeln gestartet werden.
Integration in das B2B Portal
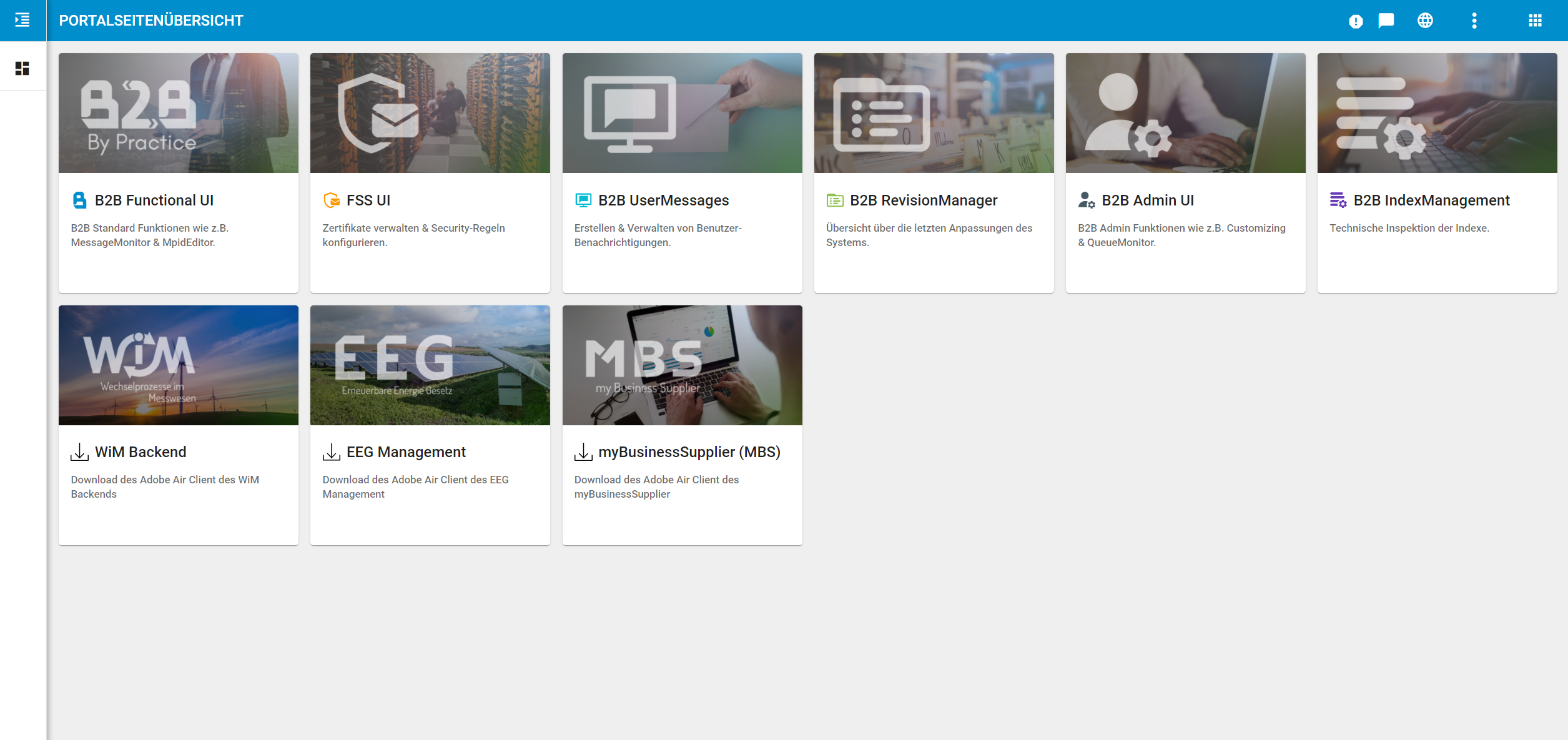
Da der Air Client nach der Ablösung nur noch über einen Link heruntergeladen werden kann empfiehlt es sich den Client Download im B2B Portal zu hinterlegen.

Dazu kann die B2B Portal Konfiguration einfach erweitert werden.
Erweiterung der docker-compose.yml:
...
portal-ui:
...
volumes:
...
- ${PROJECT:-.}/portal-ui/custom:/usr/share/nginx/html/B2B-Portal-UI/assets/custom
...
Erweitern der Ordnerstruktur:
| base/
|- b2b-portal-ui/
| |- custom
|- WIM.jpg
|- download.svg
Folgendes Bild kann für das Dashboard verwendet werden:

Folgendes Bild kann als Download Icon verwendet werden:
Erweiterung der portal-config.json
{
"uiUrl": "http://localhost:8081/fastlane-backend/clientDownload",
"uiRequiredRole": "B2B-Portal-UI-WiM-Backend",
"uiName": "WiM Backend",
"picturePath": "/B2B-Portal-UI/assets/custom/WIM.jpg",
"iconName": "http://host.docker.internal:92/B2B-Portal-UI/assets/custom/download.svg",
"description": "Download des Adobe Air Client des WiM Backends"
},
Die hier hinterlegten URLs müssen für die Systemlandschaft angepasst werden.
Die angebene uiRequiredRole muss im Keykloak als Rolle angelegt werden und den entsprechenden Gruppen zugeordnet werden.
Problembehandlung
Beispiel-Url: http://localhost:8080/fastlane-backend/fastlane.backend/index.jsp
Meldung: “Es konnten keine Daten von http://localhost:8080/fastlane-backend/fastlane.backend/index.jsp geladen werden.”
Ursache: Der Zugriff auf das Backend ist fehlgeschlagen.
Meldung: “Es ist ein Update des Clients erforderlich. Dabei ist es zu einem Fehler gekommen.”
Ursache: Bei der Ausführung der exe-Datei wird die Version überprüft und falls es zu Versionsunterschieden kommen sollte, wird ein automatisches Update durchgeführt. Dieses ist fehlgeschlagen. Der Fehler kann zum Beispiel auftreten, wenn der User keine Berechtigungen hat, Dateien auf dem Dateisystem auszutauschen. In diesem Fall bitte an den Administrator wenden.
Update
Gibt es ein Versions-Update, so wird dieses automatisch beim Starten des Clients durchgeführt. Danach ist ein einmaliger Neustart erforderlich. Dies wird über eine Popup-Nachricht angezeigt und beim Klick auf “OK” automatisch durchgeführt.
Zoomen der Anwendung
Um die Anwendung an die verwendete Bildschirmgröße möglichst gut anzupassen, kann sie analog zur Funktionsweise in einem Webbrowser gezoomt werden:
- STRG + Mausrad: Zoom
- STRG + Umschalt (Shift) + Mausrad: Zoom in geringerer Schrittweite
- STRG + Klick Mausrad/mittlere Maustaste: Zoomeinstellungen zurücksetzen
Die Zoomeinstellung wird über die Sitzung hinaus gespeichert.